List
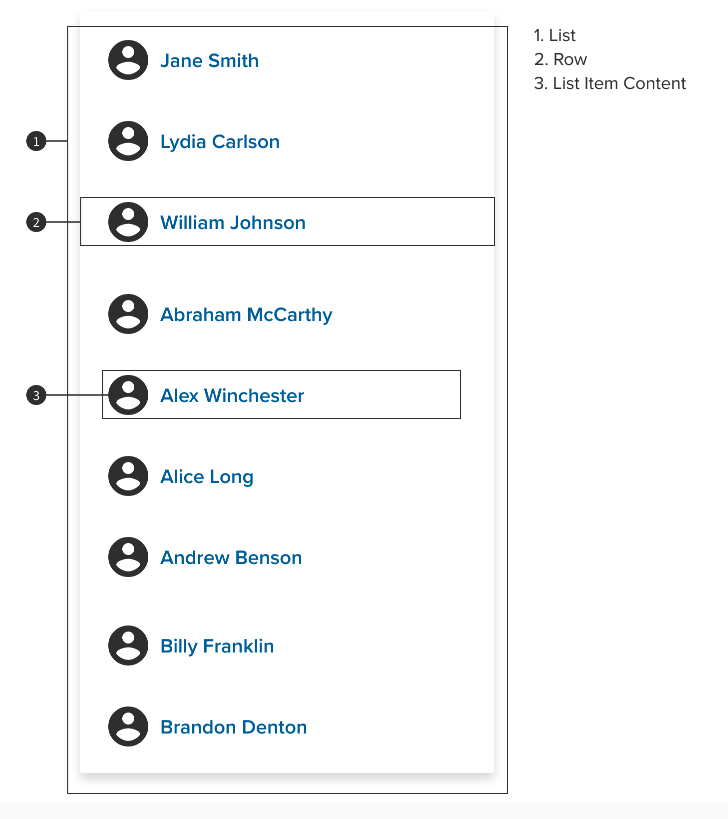
Anatomy
Lists are optimized for reading comprehension. A list consists of a single continuous column of subdivisions called rows that contain items of content.

Content Types
Content types can take different forms, depending on the needs of a list. A list control can display information and actions for list items.
- Supporting visuals
- Primary text
- List control (form controls, drag and drop/reordering, etc)



List Examples
The following list examples of for Material web components. Angular Material list examples can be found on the Angular playground.
Single line list without primary, secondary or tertiary classes
- line item
- line item
- line item
Single line list with primary class
- Primary Line Example
- Primary Line Example
- Primary Line Example
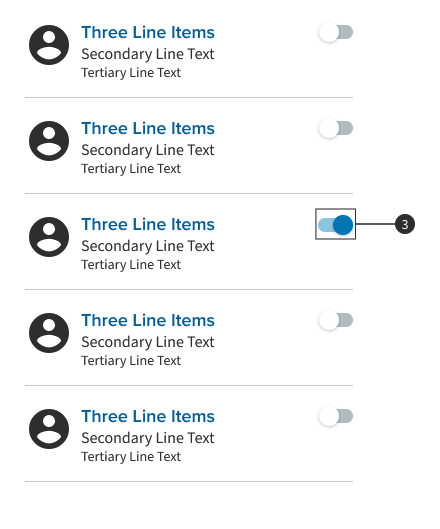
Multiline list with primary, secondary and tertiary classes. The second item is selected using the .mdc-list-item--selected class.
- Primary Line Example Secondary Line Example Tertiary Line Example
- Primary Line Example Secondary Line Example Tertiary Line Example
- Primary Line Example Secondary Line Example Tertiary Line Example
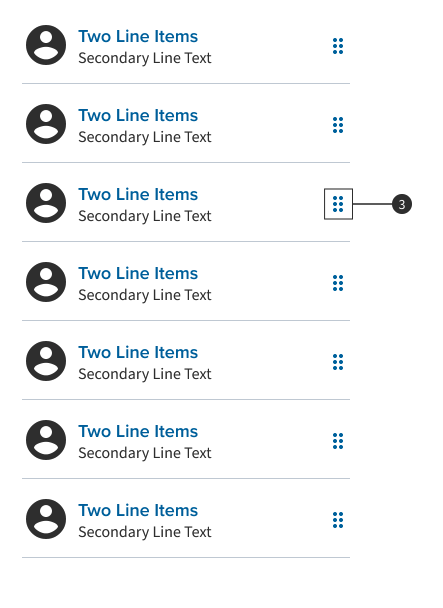
Multiline list with primary, secondary and tertiary classes and a graphic on the left.
-
Primary Line Example Secondary Line Example Tertiary Line Example
-
Primary Line Example Secondary Line Example Tertiary Line Example
-
Primary Line Example Secondary Line Example Tertiary Line Example
Multiline list with a primary action, secondary and tertiary classes and a graphic on the left.
-
Primary Line Example Secondary Line Example Tertiary Line Example
-
Primary Line Example Secondary Line Example Tertiary Line Example
-
Primary Line Example Secondary Line Example Tertiary Line Example
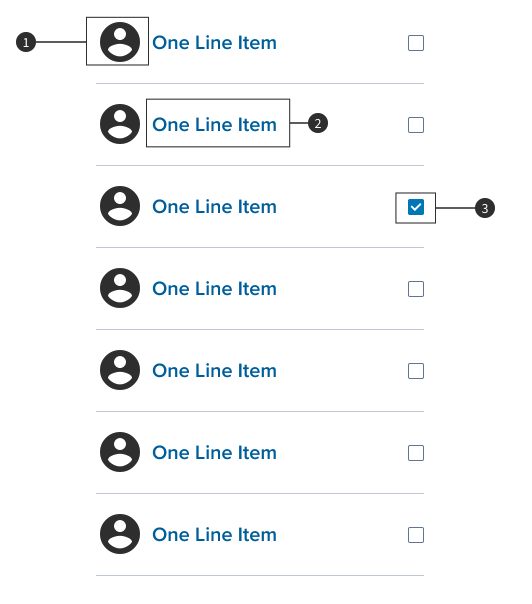
Single line list using the .mdc-list-item__meta class to add a checkbox on the right.
-
line item
-
line item
-
line item